0x00 前言
在一次浏览个人博客网站的过程中,返现有个网站有豆瓣读书的功能,可以在页面展示自己读了哪些书,想看哪些书等,我觉得这个功能特别的好,可以记录自己的读书,还可以在读完以后写上自己的书评。下面来给大家讲讲怎么在自己的博客中实现这个功能。
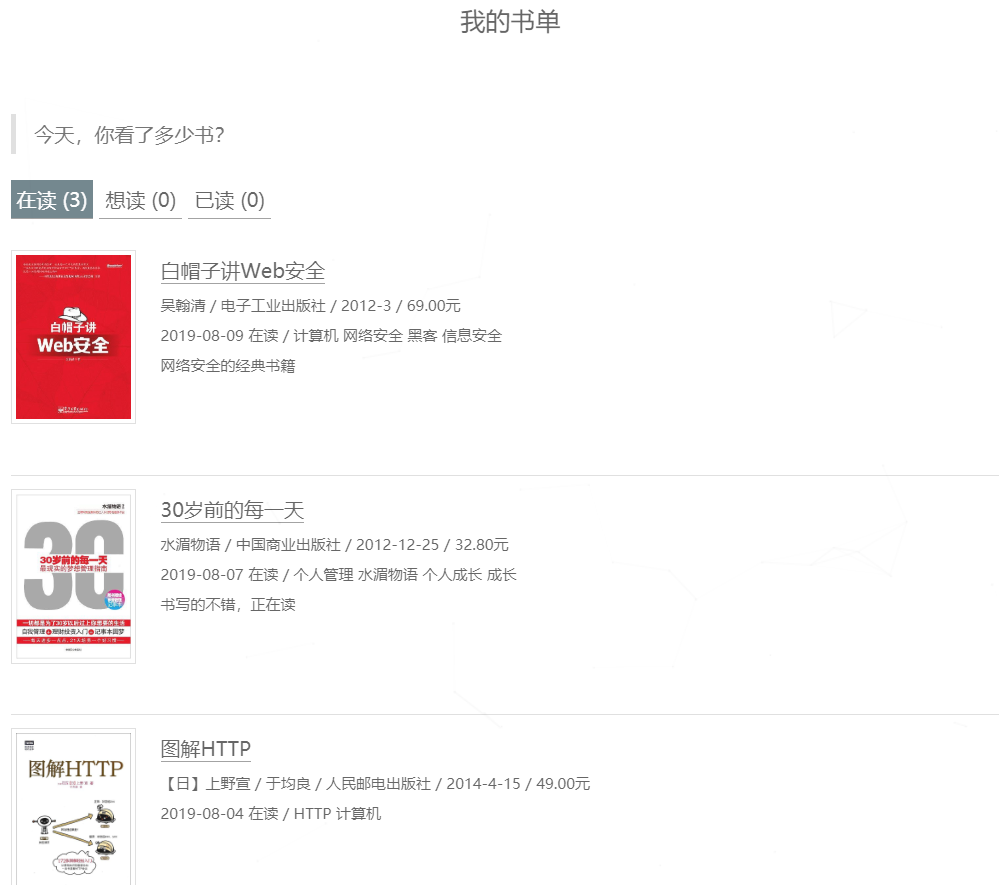
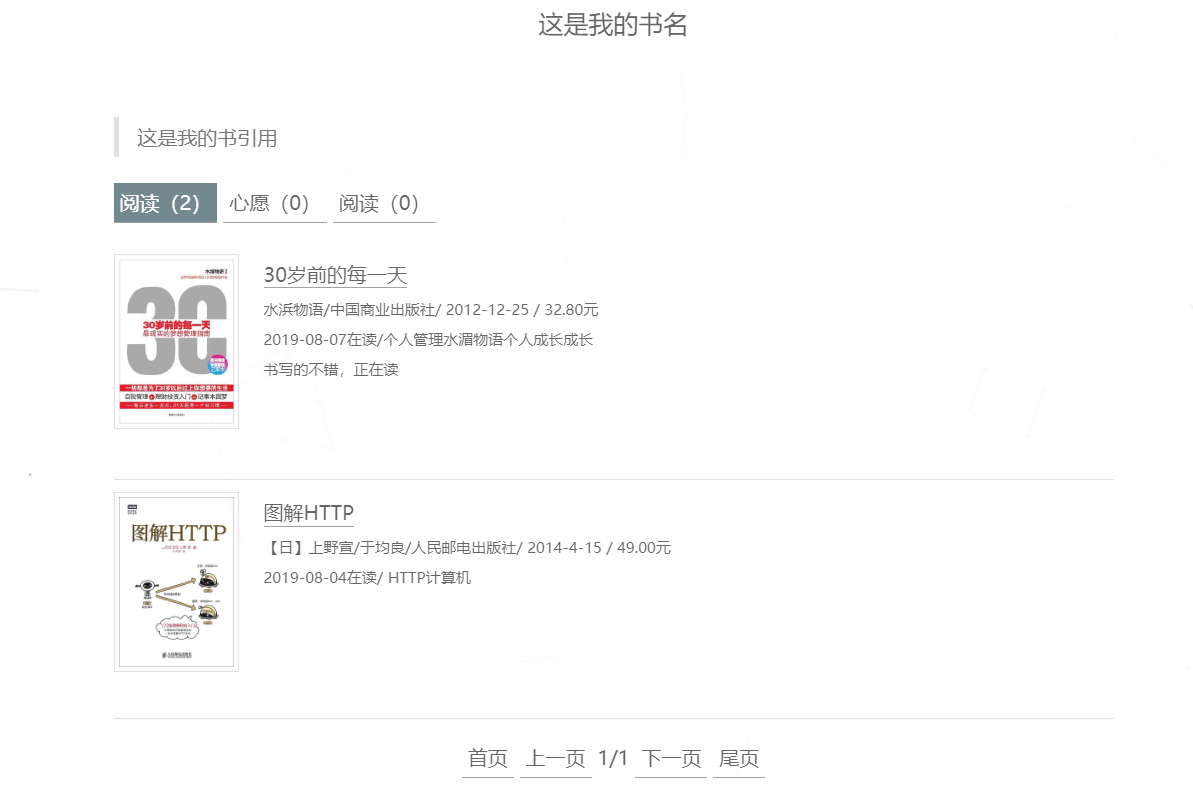
#0x01 成品展示


#0x02 需求配置
##2.1 安装插件
在博客的根目录下输入命令安装
npm install hexo-douban --save
##2.2 站点配置文件中添加配置
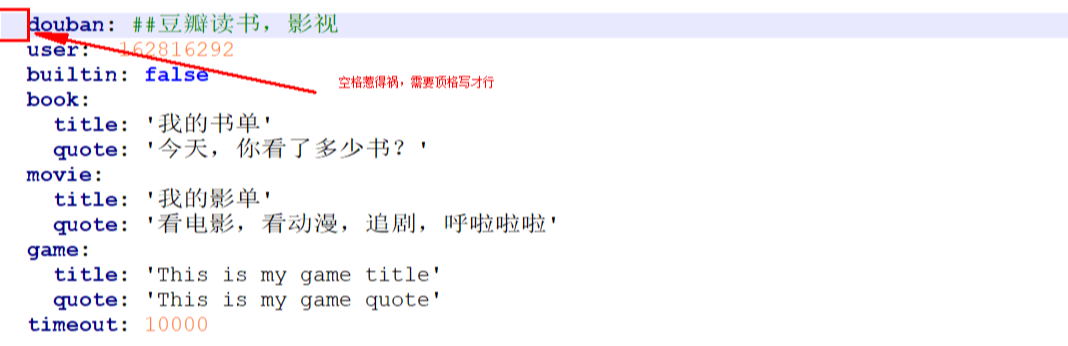
在Hexo站点根目录配置文件_config.xml中的末尾添加如下配置:
1 | douban: |
上面参数说明:
- user: 你的豆瓣ID.打开豆瓣,登入账户,然后在右上角点击 “个人主页” ,这时候地址栏的URL大概是这样:”https://www.douban.com/people/xxxxxx/“ ,其中的”xxxxxx”就是你的个人ID了。
- builtin: 是否将生成页面的功能嵌入hexo s和hexo g中,默认是false,另一可选项为true(1.x.x版本新增配置项)。
- title: 该页面的标题.
- quote: 写在页面开头的一段话,支持html语法.
- timeout: 爬取数据的超时时间,默认是 10000ms ,如果在使用时发现报了超时的错(ETIMEOUT)可以把这个数据设置的大一点。
由于hexo-douban是默认抓取豆瓣读书、豆瓣电影以及豆瓣游戏的,如果只想要其中一部分,可以把其它部分在上述配置文件中去掉即可。
0x03 启用使用
插件安装好了,需要配置的也配置好了,下面就需要生成我们的豆瓣书架、电影页面了。
##3.1 生成页面
在GitBash下输入命令:
1 | hexo clean #清除之前生成的文件 |
注:由于
hexo douban的简写也是hexo d,与hexo deploy的简写指令hexo d冲突,因此在进行二者部署的时候,只能都打全名而不能打简写形式
##3.2 测试
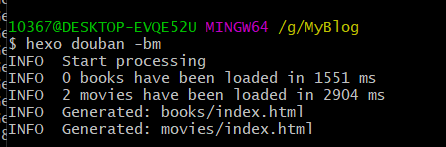
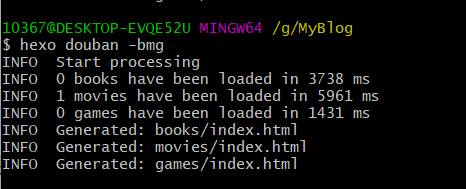
如果在hexo douban -bmg这步没有问题的话,会出现如下信息

然后我们只需要在站点目录下测试http://localhost:4000/books 或者 http://localhost:4000/movies等,如果看到页面了就说明成功了。
##3.3 配置
如果上述都没有问题,我们就可以在菜单栏中添加按钮了,打开主题配置文件_config.xml,找到菜单按钮,可以选择性的添加下面内容:
1 | menu: |
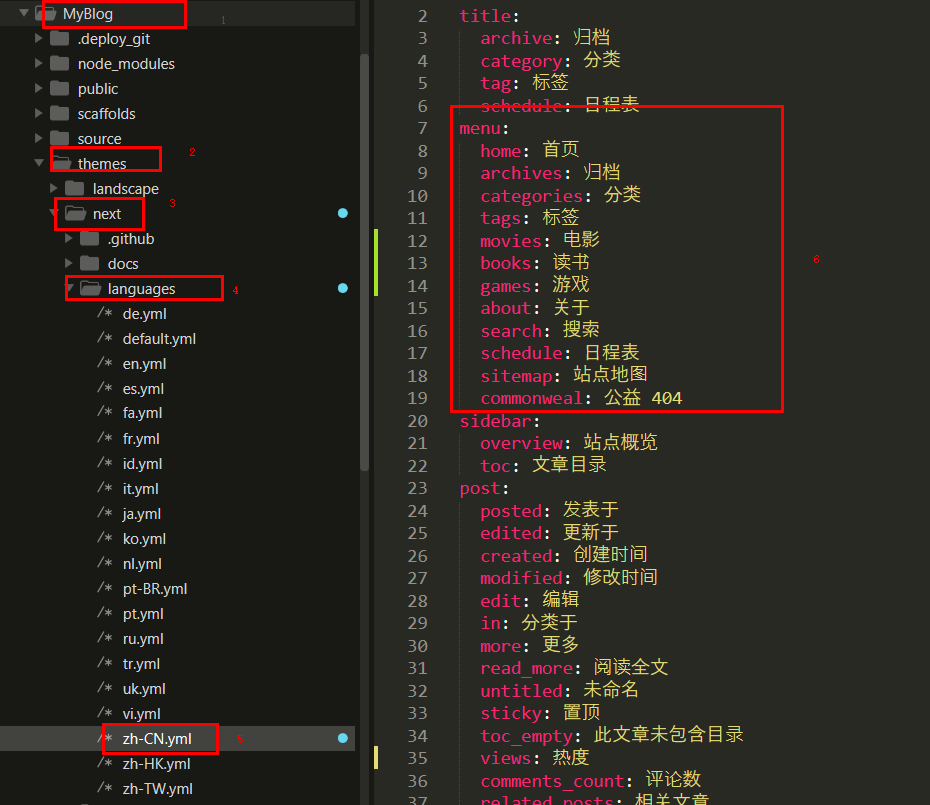
注意添加完成之后按钮并不是中文的,这是由于在languages文件夹下面的zh-CN(中文语言配置文件)没有添加上述对应的中文参数信息,所以我们需要主动添加,语言文件夹在你的主题配置文件夹下面,如下图

在menu菜单下添加:
1 | menu: |
#0x04 碰到的问题
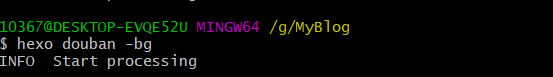
输入hexo douban -bg以后,发现没有按照教程一样产生相关的页面

在网上百度,Google了好久都没有相关的问题,只有相关的教程,也重装了无数次,还是不成功,但是这个插件明明是支持next主题的,所以我就在虚拟机里面重新搭建了一个干干净净的博客,然后安装上这个插件后,发现可以正常产生页面的。

所以断定,肯定是我的博客配置出现了问题而不是插件的问题了,在精确定位一下问题:要么是主题的配置的问题,要么的hexo的配置问题,要么是可能去之前安装的功能插件冲突。
通过将原始的配置复制到我的博客中,发现产生,同构将我博客中的配置文件复制到原始的配置中,发现不能产生,从而断定了问题是出在hexo的站点配置文件中,因为我直接将新的站点配置文件复制进去是可以正常产生页面的。所以在进一步排查到底是站点配置文件中的什么配置出了问题。
最后查出,原来是douban:前面多了空格,必须要顶格才行。

再次运行hexo douban -bmg成功生成books和games页面。

#0x05 参考链接
https://github.com/mythsman/hexo-douban

