0x00 前言
在一次无意的搜索文章中,看到了一个特别好的网站,不管是前端还是网站的内容都做的非常吸引人。我一开始以为是WordPress搭建的个人博客,后台得知使用hexo+GitHub来搭建的,顿时心中的博客火又燃了起来。`$_$`因为我之前也用WordPress搭建过自己的博客,但是由于需要购买阿里云的服务器,这对于我这个穷人来说是一笔开销,所以在服务器到期以后就没有在续费了,而hexo+GitHub搭建的是完全免费的,利用的是GitHub page,然后hexo将我们写的博客渲染成静态页面在部署到GitHub中去,最后在前端展现出来。下面就给大家介绍一个搭建的过程。#0x01 环境准备
需要的东西:
- node.js
- git
- hexo
- GitHub账号
- 域名
##1.1 node和git的安装
Node.js下载](http://nodejs.org/) ,Git下载 ,下载完成以后,直接傻瓜式下一步安装即可。
按win+R 输入cmd命令来检查是否安装成功
1 | node -v #查看node版本 |
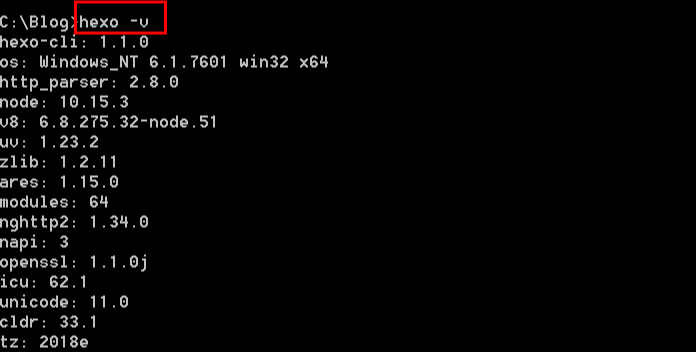
出现下图说明安装成功
##1.2 hexo的安装
首先需要新建一个空的Blog文件夹,可以在任意盘符右击新建个文件夹,也可以通过cmd命令来完成
输入Blog文件夹下输入npm install hexo -g安装hexo(速度根据你的实时网速)
输入hexo -v,检查hexo是否安装成功
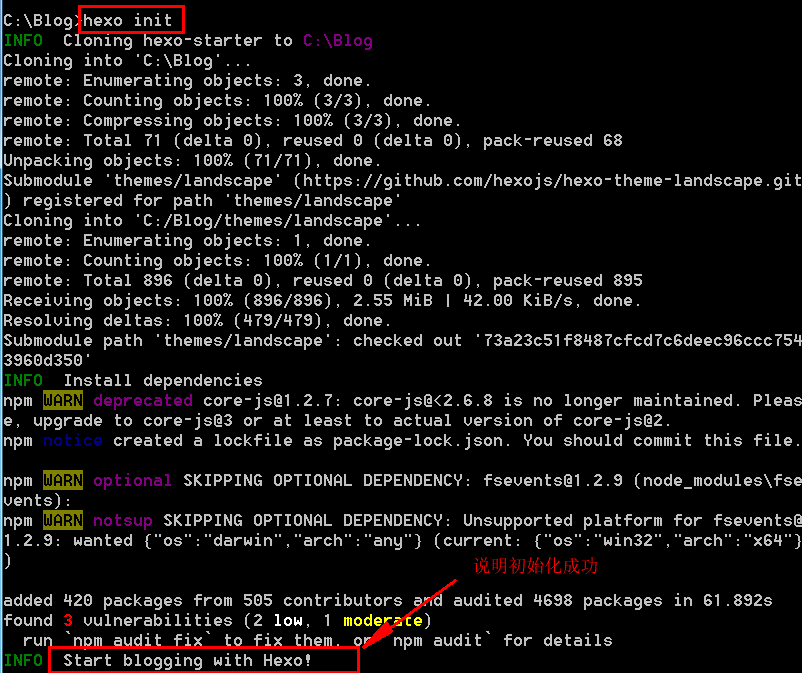
输入hexo init,初始化该文件夹(需要等待一会)
输入npm install,安装所需要的组件
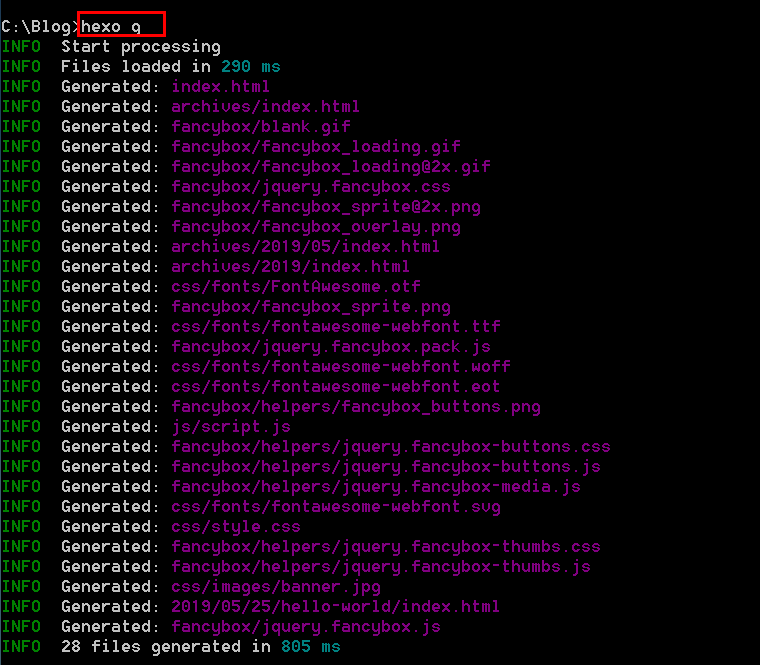
输入hexo g(=hexo generate),生成静态页面
输入hexo s(=hexo server),开启服务器,访问该网址,正式体验Hexo
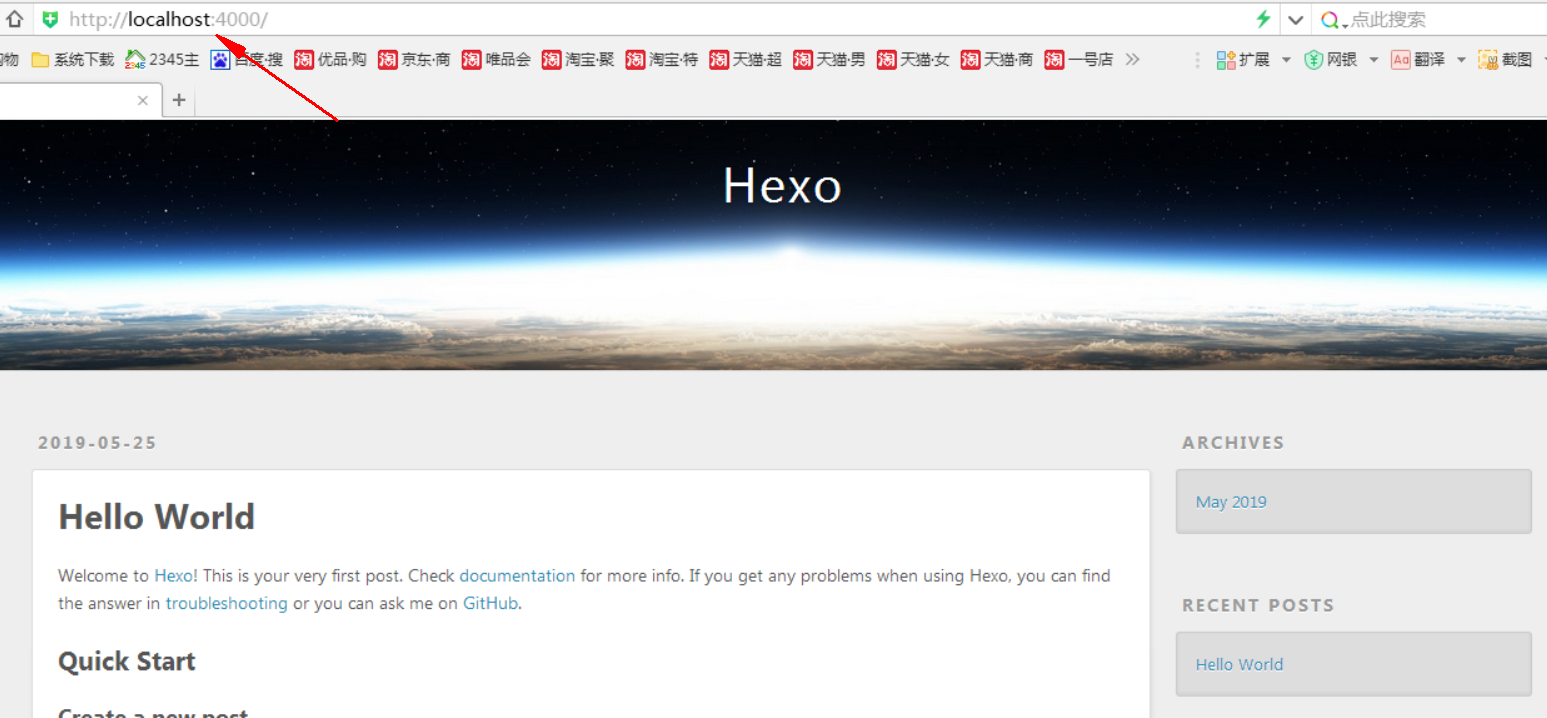
访问http://localhost:4000 出现下图,说明本地搭建成功
命令总结:
1 | hexo -v #查看hexo版本 |
1.3 注册GitHub账号
注册地址:github
输入用户名,邮箱和账号密码后点击注册,进入第二步
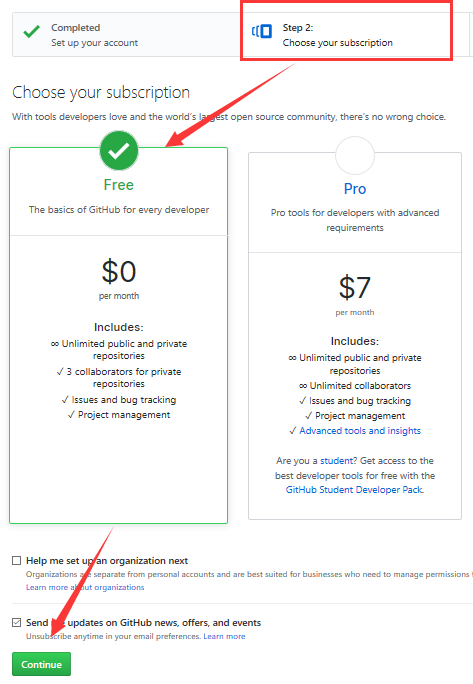
选择免费个人版
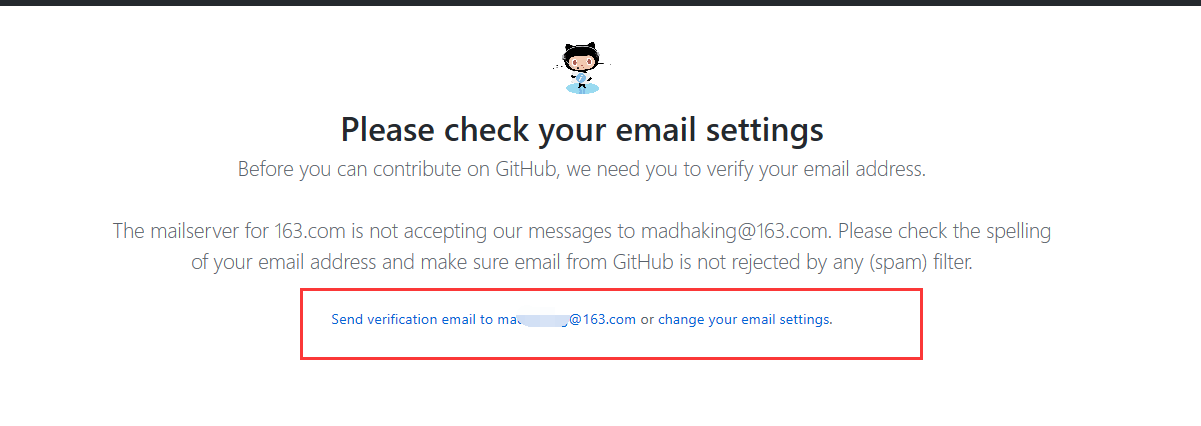
去刚刚注册的邮箱验证一下即可
1.4 购买域名
购买域名是为了将GitHub的默认域名解析到自己的域名下,这样以后就可以直接访问自己的域名了,不需要在输入GitHub的默认域名了。
0x02 搭建hexo博客
2.1 配置GitHub
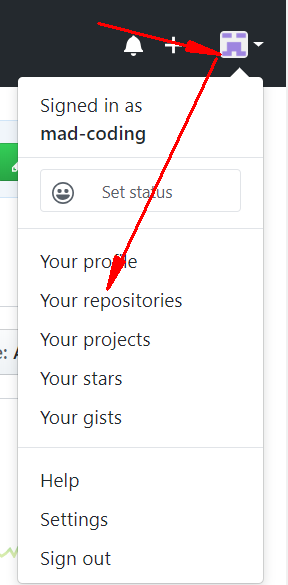
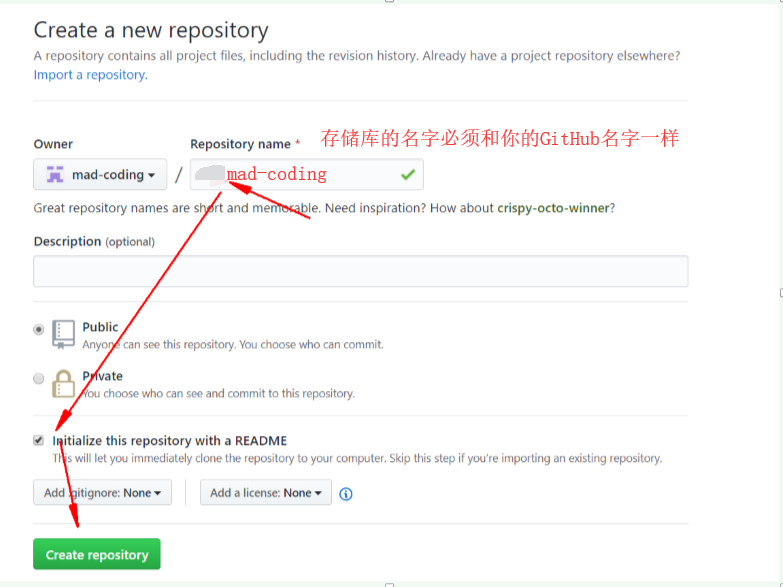
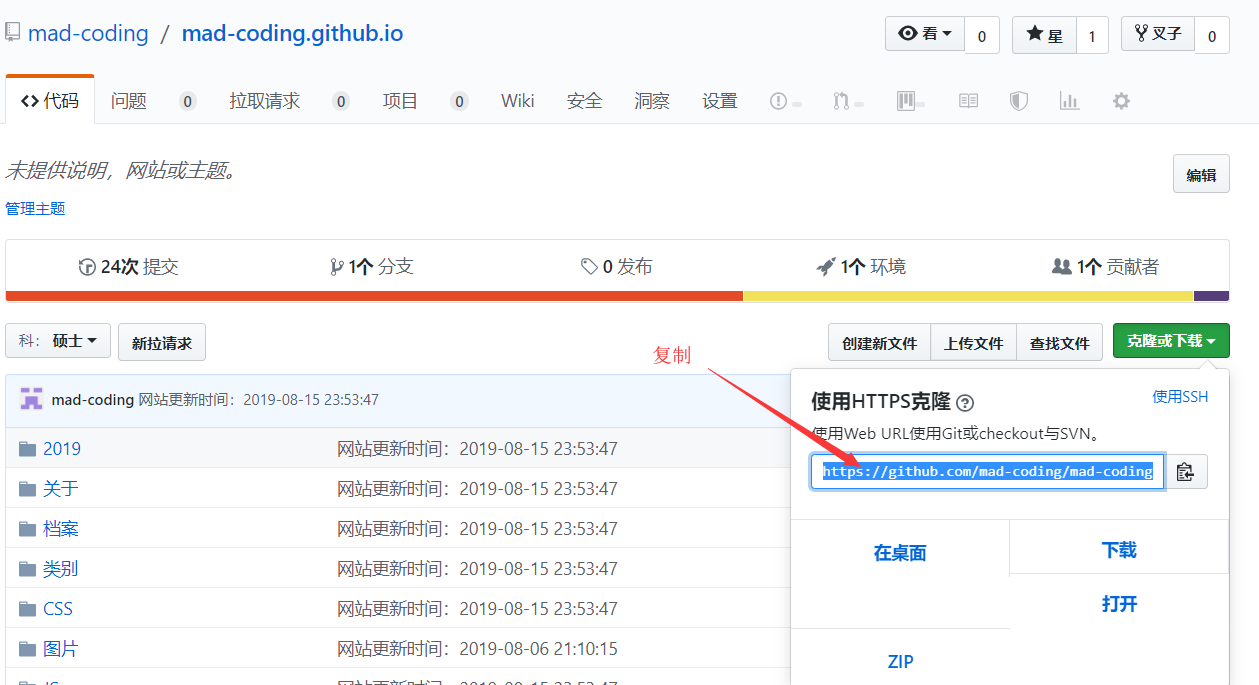
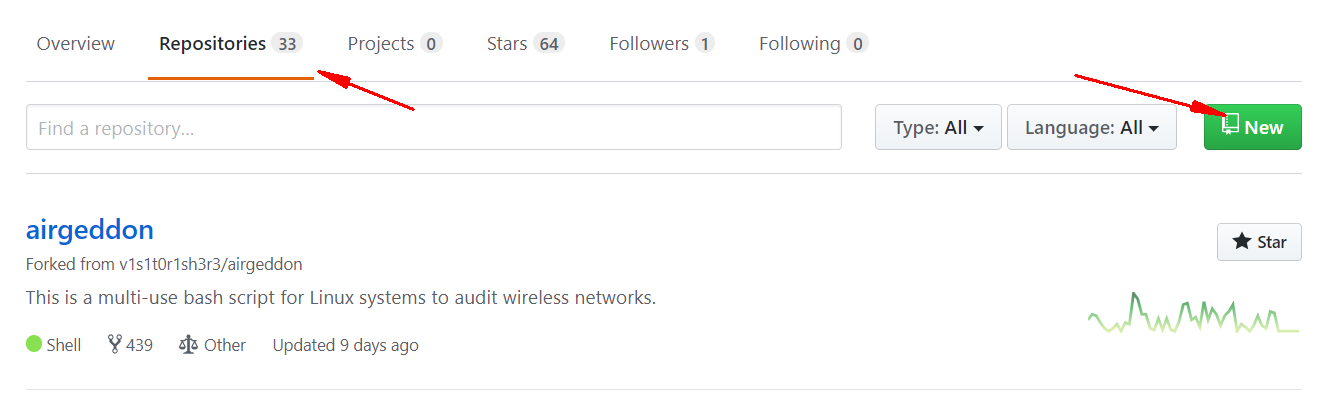
首先需要创建一个新的repository仓库,
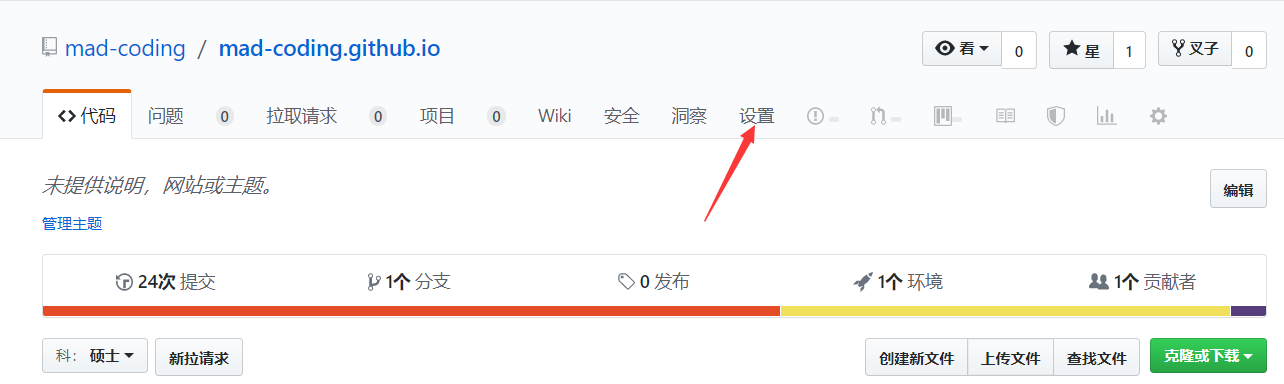
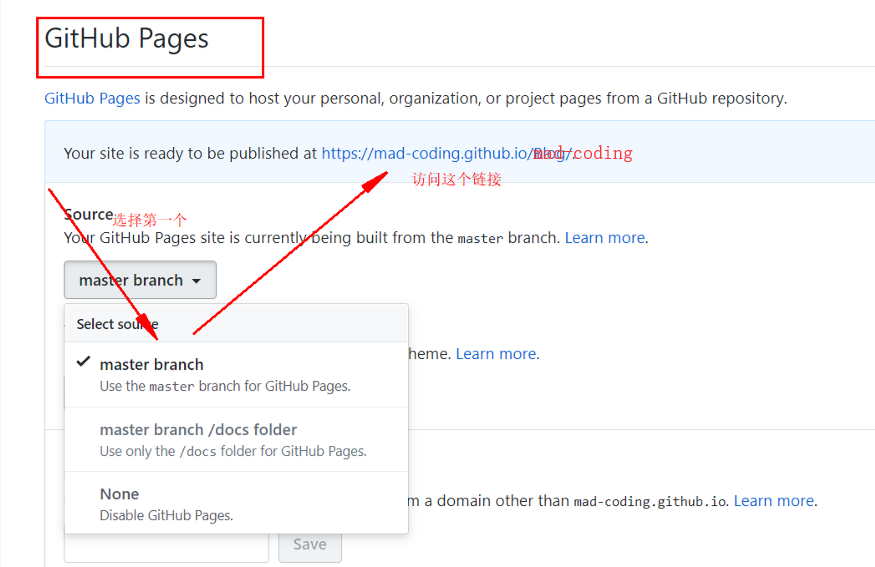
一直往下拉,找到GitHub pages
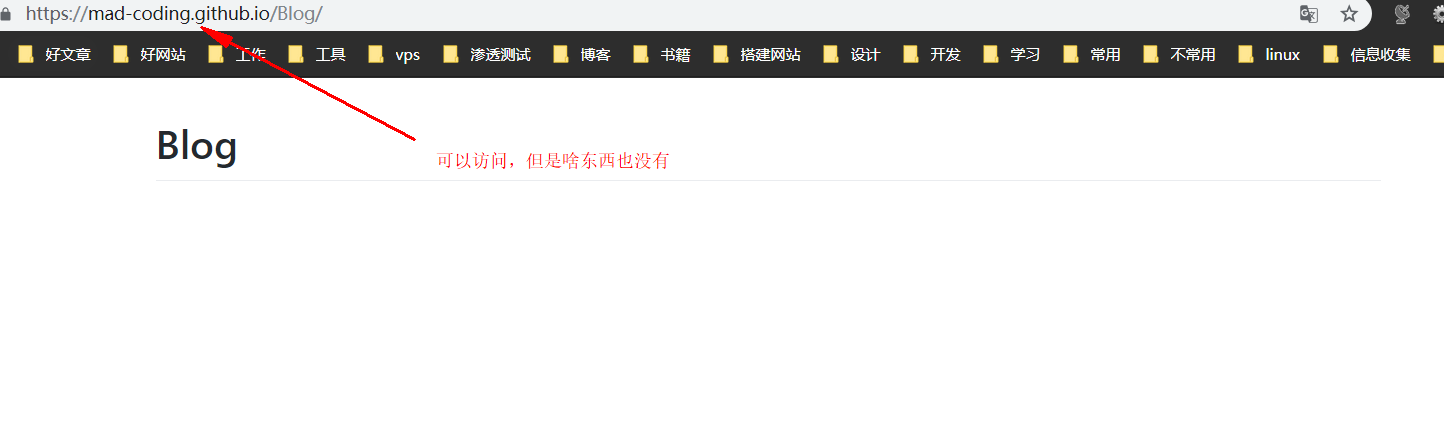
访问链接效果如下:
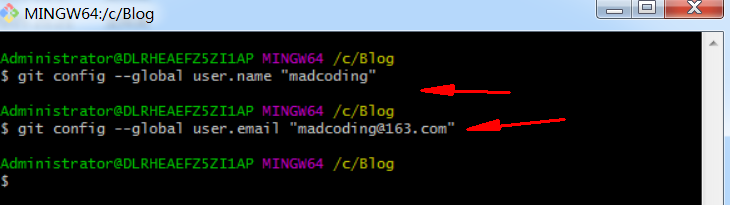
将Hexo与Github page联系起来,设置Git的user name和email(如果是第一次的话)
分别输入:
1 | git config --global user.name "madcoding" |
注:这里“madcoding”可以替换成自己的用户名,邮箱可以替换成自己的邮箱
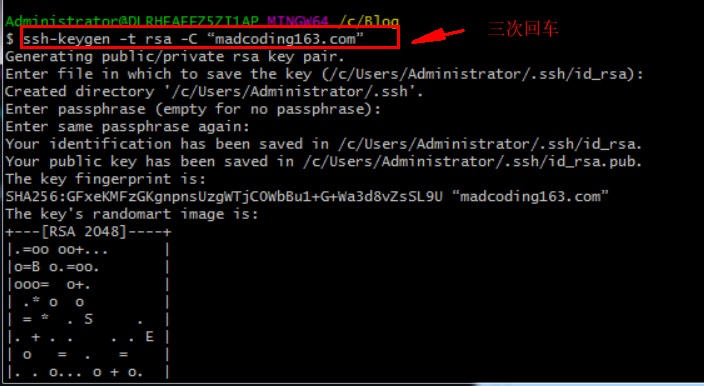
输入ssh-keygen -t rsa -C “madcoding163.com”连续三个回车,生成密钥,最后得到了两个文件:id_rsa和id_rsa.pub(默认存储路径是:C:\Users\Administrator.ssh)。
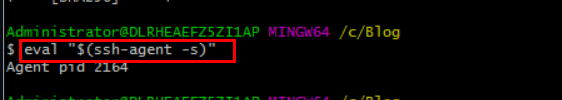
输入eval "$(ssh-agent -s)",添加密钥到ssh-agent
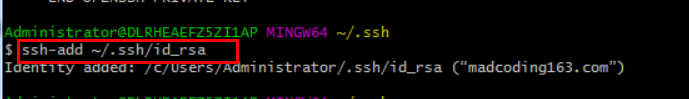
再输入ssh-add ~/.ssh/id_rsa,添加生成的SSH key到ssh-agent
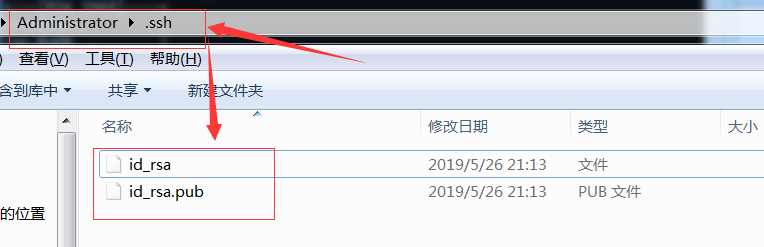
在目录C:\Users\Administrator.ssh下载,找到下面两文件
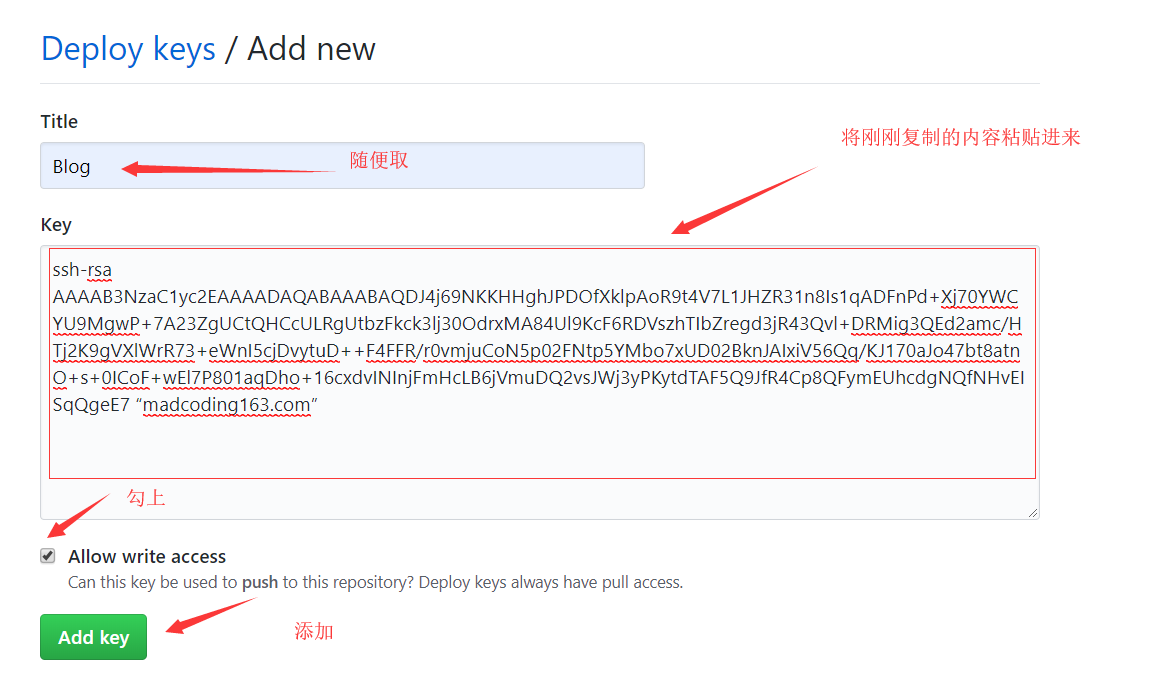
用记事本打开id_rsa.pub,复制里面的内容
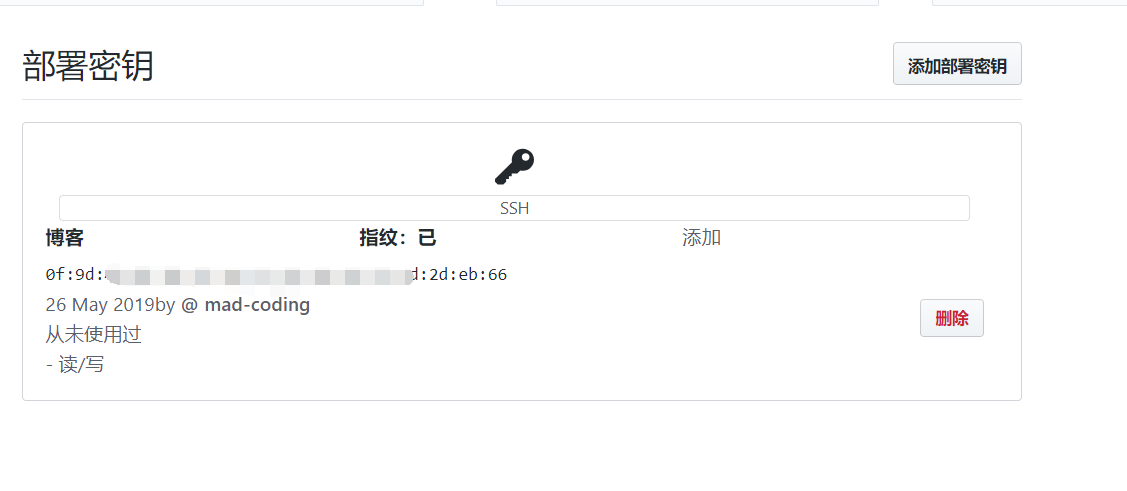
添加成功
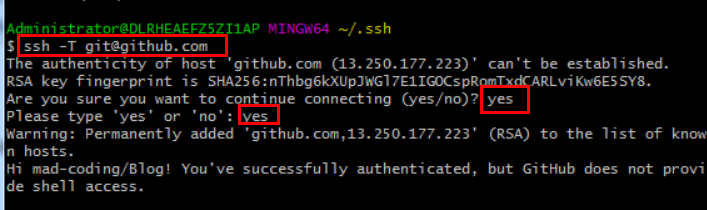
继续在Git bash中输入ssh -T git@github.com 然后输入两次yes,返回下图说明连接成功
2.2 自定义域名设置
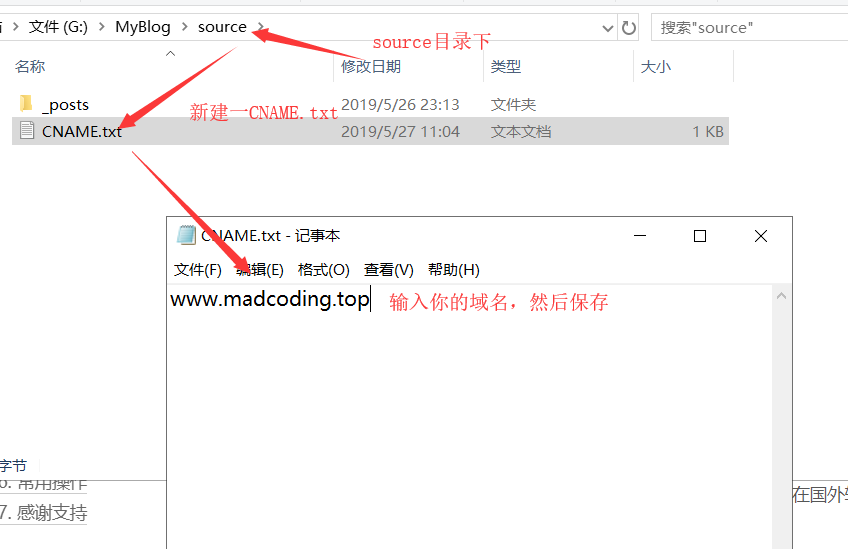
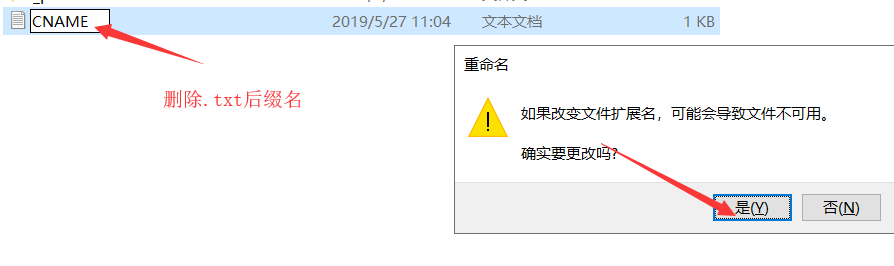
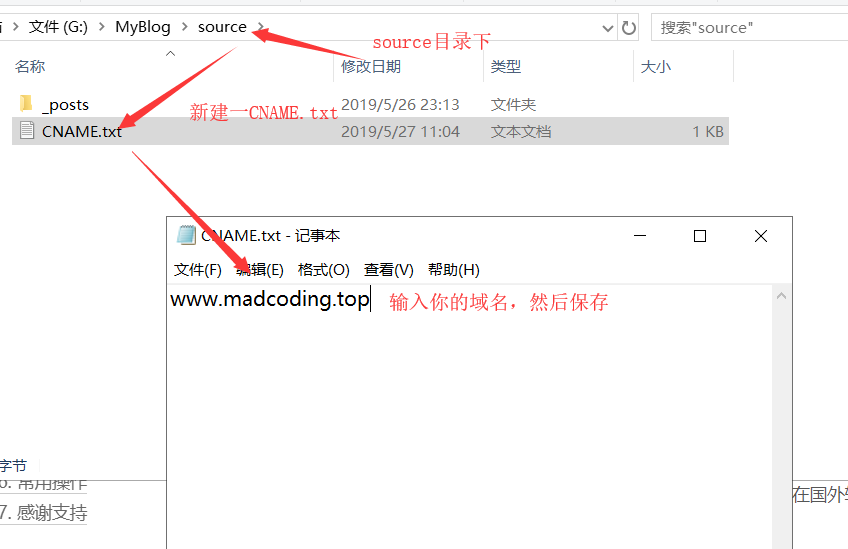
在Blog的source目录下,新建一个CANME文件,具体操作如下
在cmd窗口中输入ping 用户名.github.io 得到GitHub分配的一个公网ip地址,记下这个地址
##2.3 设置域名解析
然后到阿里云购买好的域名中心,设置域名解析,下面是设置好的结果
设置步骤:
##2.4 配置部署
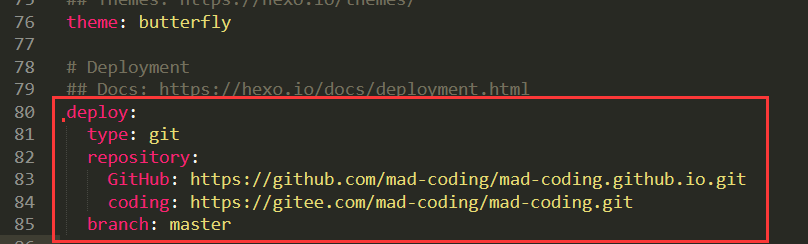
在Blog的根目录下,找到_config.yml文件,修改repo值(在末尾)
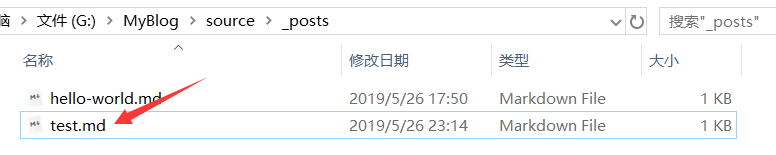
在Git bash中输入hexo new post “test”
这时,可以在source文件下的_posts文件夹中看到刚刚新建的test文件,写文章可以直接在该文档中去写
在生成以及部署文章之前,需要安装一个扩展:
npm install hexo-deployer-git –save
使用编辑器编好文章,那么就可以使用命令:hexo g 来生成静态的文档
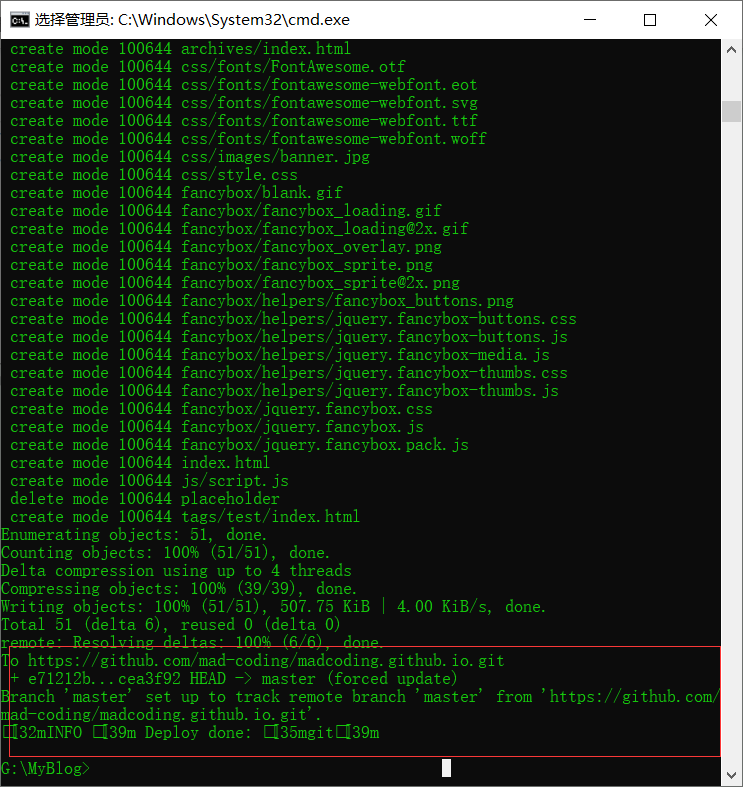
然后使用hexo d 来部署到GitHub中
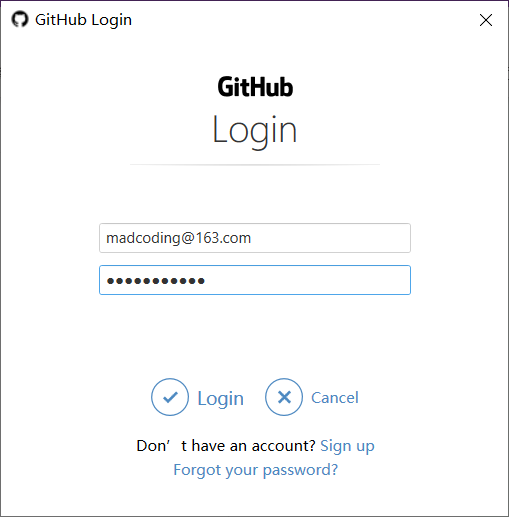
如果点击login后dos界面没有反应,按一下enter键就好了
出现下图,部署成功
0x03 美化博客
3.1 跟换主题
1.可以直接去hexo官方主题库中去找一个自己喜欢的主题去下载,然后下载完成后复制到themes文件夹下。传送门
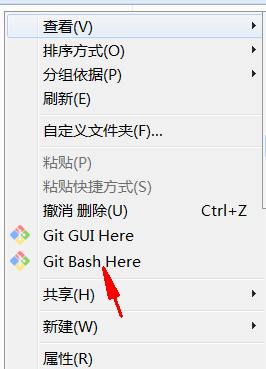
2.在Blog目录下,右击,点击Git bash here,然后输入
git clone https://github.com/shenliyang/hexo-theme-snippet.git
3.2 博客导航栏设置
直接在博客主题目录下设置即可,在zh-CN中设置也可以。
效果显示3.3 分类设置
虽然我们在主题中设置了导航栏,但是却没有给导航栏设置对应的页面,所以点击的时候是不能正常显示的。
3.3.1 添加分类列表
在项目根目录下,执行下面的命令行,新建分类页面,然后会在项目根目录下的 source 文件夹中新建一个 categories 文件夹。
1 | hexo new page categories |
打开 categories 文件夹中的 index.md 文件,添加 type 字段,设置为 “categories”。如下图所示。
接着到主题文件夹下的 _config.yml 配置文件下,找到 menu 模块,把 categories 的注释给去掉。如下图所示。
刷新页面(如果刷新没效果,可以重启服务),可以在页面左侧栏上看到多了一个“分类”列表。
3.3.2 如何将文章添加到对应分类?
文章发布前,在 front-matter 部分,多写一个 categories 字段,然后参数写上类别的名称,保存后重启服务,在网页上点击“分类”,可以看到分类下已经生成了刚刚设置的类别,并把刚刚发布的文章归类在此类别下。如下图所示。
3.4 标签设置
方法跟分类设置原理一样,这里就不在重复介绍了,需要注意一点的是格式问题。
3.5 Hexo 博客添加站内搜索
蝴蝶主题支持Algolia,Local Search,这就给大家介绍一些Local Search,因为这个配置简单,-> ->。注意:安装的时候要是项目根目录下安装。
安装 hexo-generator-search
1 | npm install hexo-generator-search --save |
安装 hexo-generator-searchdb
1 | npm install hexo-generator-searchdb --save |
在项目根目录下的 _config.yml 配置文件的文末添加下面这段代码。
1 | search: |
编辑主题文件夹的 _config.yml 配置文件,设置 Local searchenable 为 ture。
效果图
0x04 其他功能
0x05 采坑指南
5.1 端口占用问题
假如页面一直无法跳转,那么可能端口被占用了。此时我们ctrl+c停止服务器,接着输入“hexo server -p 端口号”来改变端口号
5.2 npm install hexo -g出现问题
解决方法:
然后再次执行npm install hexo -g
5.3 ssh-key配置失败
首先,清除所有的key-pair
1 | ssh-add -D |
删除你在github中的public-key,重新生成ssh密钥对
1 | ssh-keygen -t rsa -C "xxx@xxx.com" |
接下来正常操作
在github上添加公钥public-key:
1、首先在你的终端运行xclip -sel c ~/.ssh/id_rsa.pub将公钥内容复制到剪切板
2、在github上添加公钥时,直接复制即可
3、保存
删除你在github中的public-key
重新生成ssh密钥对
1 | ssh-keygen -t rsa -C "xxx@xxx.com" |
测试:
在终端 ssh -T git@github.com
5.4 发布文章时出现问题
###5.4.1 问题描述
使用hexo d -g命令发布文章使,出现如下问题
YAMLException: can not read a block mapping entry; a multiline key may not be an implicit key at line 4, column 1:
5.4.2 问题原因
在发布文章的md文件里面开头的文件头没有加空格如下:
5.4.3 解决方法
加上空格后,重新编译,没有出错(记得保存)
重新编译,完成部署
5.5 输入hexo generate或者其他hexo的命令时出现下面的问题
5.5.1 问题描述
5.5.2 问题原因
yml的配置文件中国,冒号后面需要有空格,如下:
5.5.3 解决方法
保存后重新运行,没报错,空格真的是大坑。
5.6 部署博客没有CSS
5.6.1 问题描述
在本地server成功,显示没有问题
但是部署到github上之后,就无法显示主题和图片了
5.6.2 解决方法
更改一下_config.yml文件,其中的url和root属性。
1 | ur: http://www.nideyuming.com/blog/ |
root 下面应该设置成 /你的项目名 而不是/
然后重新部署一下就成功了。
5.7 GitHub配置个人域名出现问题
5.7.1 问题描述
5.7.2 解决方法
5.8 npm install安装依赖出现问题
5.8.1 问题描述
npm WARN babel-eslint@10.0.1 requires a peer of eslint@>= 4.12.1 but none is installed. You must install peer dependencies yourself.
5.8.2 解决方法
##5.9 输入自己后买的域名后访问是404
5.9.1 问题描述
但是使用github的默认域名可以正常访问,所以问题出在了域名解析和站点配置的问题上了
先考虑重置设置一下域名解析的记录,将
重新设置好了域名解析,但是还是出现404,我TM。。。。
行,那就是站点配置上面的错误了,在hexo生成的博客的source目录下新建一个 CNAME 文件,然后在这个文件中填入你的域名,这样就不会每次发布之后,gitpage里的 customdomain都被重置掉啦。
重新部署后,在GitHub中会出现CNAME,说明设置成功了
0x06 参考链接
https://www.cnblogs.com/fengxiongZz/p/7707219.html
https://www.simon96.online/2018/10/12/hexo-tutorial/
https://blog.csdn.net/liuyongshun2/article/details/54629087
https://jerryc.me/posts/21cfbf15/#%E5%BF%AB%E9%80%9F%E9%96%8B%E5%A7%8B
###