#0x00 前言
在众多的博客中,我选择了hexo,最大的优势就是可以结合GitHub page来搭建一个免费的个人博客系统,将文章都托管到GitHub上,在也不用担心服务器过期的问题了,而且可以自己买一个域名,解析了GitHub上就可以直接使域名访问了。很多小伙伴给自己个博客添加了很多其他的功能,但是每次写文章的时候都需要在文章的开头去写一遍,这简直就是重复造轮子。其实,你可以自己在scaffolds中去修改属于你自己的模板
#0x01 目录了解
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
| hexo-install-directory
├── CNAME
├── _config.yml //Hexo的配置文件,可以配置主题、语言等
├── avatar.jpg
├── db.json
├── debug.log
├── node_modules
├── public //执行hexo g命令后,生成的内容会在这里,包括所有的文章、页面、分类、tag等.
├── scaffolds //保存着默认模板,自定义模板就是修改该目录下的文件
│ ├── draft.md //默认的草稿模板
│ ├── page.md //默认的页面模板
│ └── post.md //默认的文章模板
├── source //Hexo存放编辑页面的地方,可以使用vim或其他编辑器编辑这里的内容
│ ├── 404.html //自定义404页面,可以使用腾讯公益404页面
│ ├── Staticfile
│ ├── _drafts //存放所有的草稿文件的目录
│ ├── _posts //存放所有的文章文件的目录,用的最多,比如执行hexo n "post_name"之后,post_name这篇文章就存放在这个目录下
│ ├── categories
└── themes //Hexo的所有主题
├── landscape //原始hexo主题
├── next //这是我目前用的主题
|
0x02 修改步骤
在博客的scaffolds目录下有三个md文档,只需要改post.md即可。
![]()
我的模板
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
| ----
title: {{ title }} //文章标题
date: {{ date }} //文章创建时间
permalink: //文章显示连接
categories: //文章匪类目录
tags: [] //文章标签,可多个,用,隔开
description: //文章描述
image: //自定义的文章摘要图片,只在页面展示,文章内消失
copyright: true //增加底部的版权信息(需要配置)
-----
//首页文章展示缩略图
<img src="https://" alt="" style="width:100%" />
0x00 前言
<!-- more -->
## 0x01
## 0x02
## 0x03
## 0x04
<hr />
版权信息
|
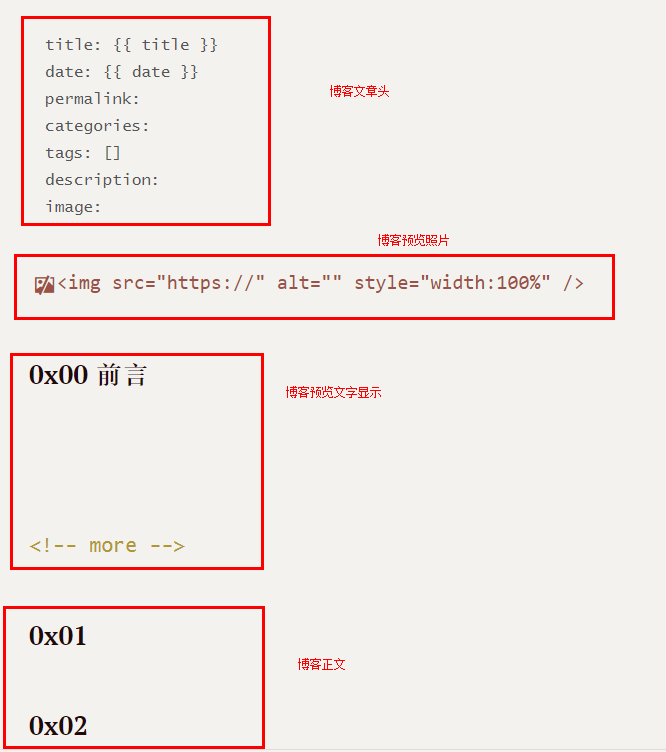
模板图片如下:
![]()
#0x03 效果展示
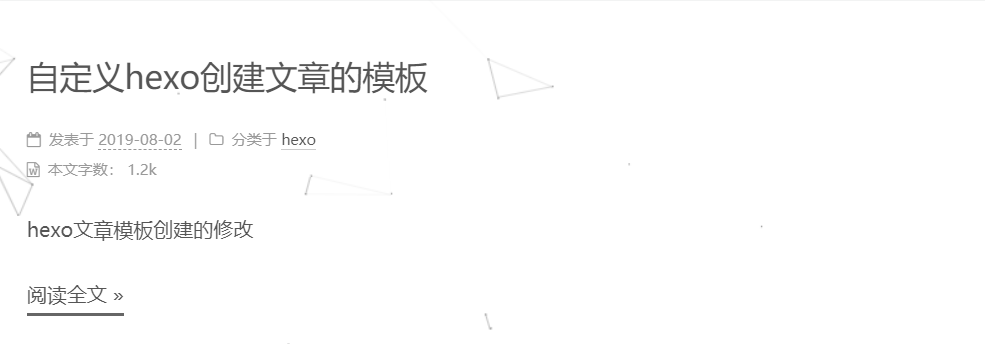
首页预览
![]()
文章详情
![]()
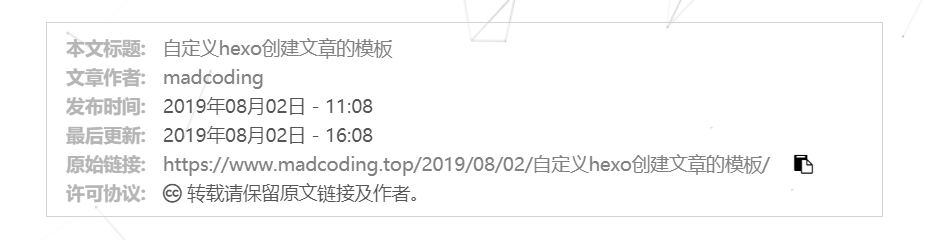
版权信息
![]()
##